Dreamweaver
For People Who don’t understand, Dreamweaver is a program that enables you to design code and manage websites. What’s intriguing about Dreamweaver is that it provides the option to write code, in addition, to create a website with a graphical interface.
This Dreamweaver tutorial, you’ll learn everything you Want To learn to begin creating websites using Dreamweaver. You’ll be able to understand the application and what it may do, include highlights and the best way to put this up. Following that, you’ll discover a step-by-step guide about the best way best to make a very simple website using Dreamweaver, which makes it portable friendly and upload it into your server.
This is going to be a long ride. But You’ll Be amazed at the way Quickly you’ll receive to this very intuitive app.
What’s Dreamweaver and What Can You Do?
On the outside, Dreamweaver is an IDE (Integrated Development Environment). That means it is a bit of software that unites different tools to produce a web design and creation simpler.
Why is it unique is that It’s somewhere between a CMS (in which you control what about your website via a visual interface) along with a pristine code editor. Here is how the various components work.

Produce Websites via a Visual Design Interface
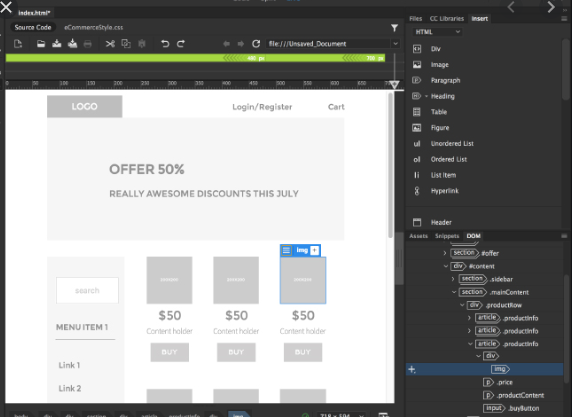
The visual design toolbox essentially enables you to construct websites with Your mouse. It permits you to set website elements on how you produce a design in Word. Essentially, you view your website because you’d notice in a browser but also have the capacity to control it.
This is Very Helpful since it Permits You to Create the skeleton Of a website fast and without needing to compose one line of code. Rather, Dreamweaver will automatically make the essential code to you. This way, technically, you can gather a whole website by hand and then upload it to your server.
On the other hand, if You’re capable of communicating, Dreamweaver has All the needed tools for this also.
Works like a Full-fledged Code Editor
The next portion of Dreamweaver is a fully-featured code editor. It comes equipped with all of the standard functions, such as:
Syntax Highlighting — This means Dreamweaver highlights distinct Components (like operators, variables, etc.) from various colors in order To produce the code simpler to read and fix.
Code Conclusion — Code completion functions in an identical manner as autocomplete in your mobile phone. Start Reading and the editor can create suggestions for what You’re trying To compose. This way, you do not need to type out everything entirely.
Code collapsing — Code collapsing is just another attribute for creating code easier to see. It Enables one to shrink elements of your code whenever you don’t desire them. That way, you do not need to scroll through the Whole file but can just Deal with all the components you want to work on.
System Requirements For Adobe Dreamweaver CC 2020
Before you start Adobe Dreamweaver CC 2020 free download, make sure your PC meets minimum system requirements.
- Display: 1280 x 1024 with 16-bit video card.
- Memory (RAM): 4 GB of RAM required.
- Operating System: Windows 10 Latest Version.
- Processor: Intel® Core i3 or later.
- Hard Disk Space: 4 GB of free space required.
As you probably already know, this site is about how to produce a website. You Can learn unique ways using WordPress, Joomla or even Drupal. We have a manual on using pure HTML such as from the previous days (clearly with HTML5, the most recent variant ). Inside this Dreamweaver tutorial for beginners, you will learn a different one.
Reallusion iCloneI am very impressed with your post because this post is very beneficial for me and provide a new knowledge to me
ReplyDelete